KVM即是共享鼠标键盘。
之前Windows和Ubuntu我都是用Synergy,不过最近一查发现变成收费软件了。
Github上有个fork叫Barrier,下载以后配了好久也不好用。有可能跟我的屏幕配置有关系,一个电脑连了多个显示器,而且有的显示器还是禁用。最后放弃了。
后来搜到了微软的Mouse without Borders,简单配一下就能用了,还是不错。
网址是http://aka.ms/mm
KVM即是共享鼠标键盘。
之前Windows和Ubuntu我都是用Synergy,不过最近一查发现变成收费软件了。
Github上有个fork叫Barrier,下载以后配了好久也不好用。有可能跟我的屏幕配置有关系,一个电脑连了多个显示器,而且有的显示器还是禁用。最后放弃了。
后来搜到了微软的Mouse without Borders,简单配一下就能用了,还是不错。
网址是http://aka.ms/mm
Euclidea 14.5
如图,给定三个两两相切的圆,O,O_1, O_2。三个圆心共线。
任务:尺规作出一个圆,与给定的三个圆都相切。
简要证明:
Continuing with the previous post, in this one I'll try to identify the goal of gamut mapping, and to create an idealized model.
 |
| "top view" of the D65 visible gamut in CAM16UCS. The color at (0, 0) is white. The colors have been mapped to sRGB. |
 |
| "Side view" of the D65 visible gamut in CAM16UCS. Note the chroma is 0 at the topmost and the bottom-most. The colors have been mapped to sRGB. |
 |
After Figure 6.10 from Dale Purves and R. Beau Lotto's book Why We See What We Do; An Empirical Theory of Vision (2003, revised 2011) Source: http://www.huevaluechroma.com/111.php |
 |
| Cone cell response curves. Source: Wikipedia |
 |
| "top view" of the visible gamut under the test illuminant. Note that it is much smaller than the D65 version, especially the blue part. The colors have been mapped to sRGB. |
 |
| "Side view" of the visible gamut under the test illuminant. Note the chroma is 0 at the bottom-most, but large at the topmost. The colors have been mapped to sRGB. |
 |
| Munsell Colors (V=5) under D65, in CAM16UCS. Black dots indicate colors that are outside of sRGB |
 |
| Munsell Colors (V=5) under the test illuminant, in CAM16UCS. Black dots indicate colors that are outside of sRGB. |
 |
| Munsell Colors (V=2) under the test illuminant, in CAM16UCS. Black dots indicate colors that are outside of sRGB. |
 |
| Removed ~1/3 visible spectra on the red end. |
 |
| Reduced the intensity of ~1/3 visible spectra in the middle to 30% |
Gamut masks, or gamut mapping, is a color managing tool made popular by James Gurney. It is a set of practical instructions, which allows us to easily create a palette of harmonic colors.
I'd summarize the original gamut mapping method as the following 3 steps:
 |
| Gamut Mask in Krita. |
 |
| Munsell Colors in HSL |
 |
| Munsell Colors in CAM16UCS |
Update: the palette for Krita is available here.
For beginners, limited palette is a useful tool for learning to use colors. Among many of those, the Zorn palette, used by Anders Zorn, seems popular in some ateliers.
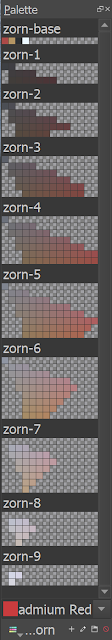
There are a few variations of the Zorn palette. The version that I'm learning consists of the following base colors:
 |
| Spectral Reflection Curves of Cadmium Red, Yellow Orche and their 1:1 geometric mean. |
 |
| Mixing Cadmium Red and Yellow Orche using drop2color. |
 |
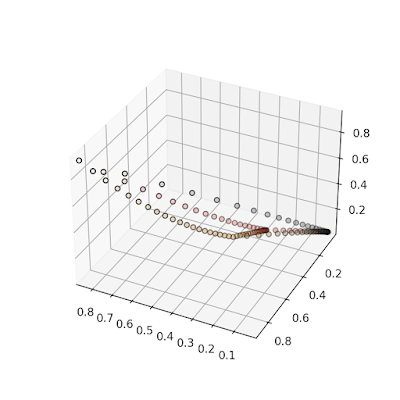
| Mix of pairs of base colors in XYZ |
 |
| Mix of pairs of base colors in CAM16UCS |
 |
| Zorn Palette for Krita. |
Before the digital era, the Munsell Color System was probably the best perceptually uniform color system with hue, chroma and value components. It is also used nowadays.
 |
| The 1943 Munsell renotations (with portion cut away). Source: Wikipedia CC BY-SA 3.0 |
 |
| CAM16-UCS |
 |
| Oklab |
Previously I discussed why HSV and HSL are bad, despite that they are quite popular adopted by digital painting tools.
I learnd about HSY from Krita, which seems to solve a number of issues. Here I did some quick explorations in order to learn more about it's properties.
First of all, HSY is very similar to other HS* family members. The definition of H and S should be the same as in HSL. Y is for Luma, which is a weighted sum of (gamma-corrected) all three components. The weights reflect our brightness sensitivity of different wavelengths. The specific values depend on the actual primary colors.
Here's a HSY disk at Y=0.5, for sRGB.
 |
| HCY disk with Y=0.5 |
 |
| sRGB colors in the HCY disk where Y=0.5. |
The word "palette" typically means a set of colors to choose from. In the digital world it means something similar, especially on older systems which support very small number of (e.g. 16, 256) colors.
The first "advanced" color picker I saw was propably the color picker in Microsoft software, e.g. Paint, Word etc.
 |
| Color Picker in Microsoft Windows, which has not changed much since Windows 3.1. |
At the time I was very excited by the colorful UI, and I had lots of fun exploring the colors. However, at that time I barely understood the numbers for red, green and blue, and by no means did I understood the other set of numbers: hue, sat and lum.
Later I came across this "ring + triangle" or "ring + rectangle" color pickers, mostly in digital painting software.
At that time I didn't fully understand the differences of V, B or L, neither did I understand the differences between the rectangle version and the triangle version. Anyways I found it an intuitive way of arranging colors. This UI also helped me understand the concepts of hue, staturation and brightness/value.Mostly because we have 3 types of color receptors, all visible colors may be organized in a 3d space. It might not be obvious at first, but we could get some hints when using digital colors, after all the colors are typically represented by three components: R, G and B.
The HSV and HSL models are simple conversions of the RGB model. It's supposed to be more intuitive, because hue, saturation and values are defined based on visual receptions. On the other hand, RGB is designed to be straightforword for display devices.
 |
| The HSL cylinder. Source: Wikipedia CC BY-SA 3.0 |
 |
| The HSV cylinder. Source: Wikipedia CC BY-SA 3.0 |
 |
| HSV disk with max value |
 |
| L(CIELAB) channel of the HSV disk |
 |
| The HSL disk where lightness=0.5 |
 |
| Photopic relative brightness sensitivity of the human visual system as a function of wavelength. Source: Wikipedia CC BY-SA 3.0 |